Browser
A model for frontend applications
Abstraction
Abstraction over underlying processes (rendering, networking, threading, etc.)
Simple declarative languages for UI (HTML, CSS, JS) with images, video, audio, text etc.
Cross-platform (across devices, operating systems - Adapts to different window sizes)
Limitation → hard to implement some things because
Not native to platform, Limited access to user machine for security and privacy reasons (cookies, local storage)
Limited set of protocols (HTTP(S))
Most communication is pull-based
Document-centric structure
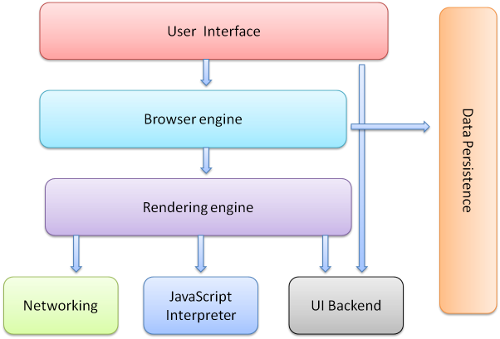
Browser Internals

User Interface UI elements of the browser (address bar, back button, etc.)
Browser Engine logic
Rendering Engine displaying requested resource in main window
Networking Handles HTTP network requests
JS Interpreter Parses, executes Javascript
UI Backend Renders basic widgets (forms) to UI of the operating system
Data Persistence cookies, local storage,...
Rendering Engine
One process will not wait for the previous one to finish completely - will try to display contents as soon as possible.
Continuous Resource Fetching.
Process
- Construct Document Object Model (DOM) from parsing the HTML document
- Construct Render Tree from CSS and HTML
- Layout process (recursive): attaches coordinates to each node
- Painting each node from the render tree using the UI backend
Execution Model
For each window / tab / frame:
- Load content
-
Render pages
Fetch additional ressources.
Process HTML, style sheets, scripts to display the page
-
React to events
User actions :
OnClick,OnMouseover, …Rendering :
OnLoad,OnUnload, …Timing:
setTimeout,clearTimeout, …